# README
The fastest back-end web framework written in Go.
Easy to learn, while it's highly customizable.
Ideally suited for both experienced and novice Developers.
News
-
Check out this Meetup with GoLang User Group. Contains ~30 minutes talk about the Iris web framework. Happens at Thursday, October 13, 2016.
Feature Overview
- Focus on high performance
- Automatically install TLS certificates from https://letsencrypt.org
- Robust routing and middleware ecosystem
- Build RESTful APIs
- Group API's and subdomains
- Body binding for JSON, XML, and any form element
- More than 40 handy functions to send HTTP responses
- Database Communication with any ORM
- Define virtual hosts and (wildcard) subdomains with path level routing
- Graceful shutdown
- Limit request body
- Localization i18N
- Serve static files
- Log requests
- Define your format and output for the logger
- Define custom HTTP errors handlers
- Gzip response
- Authentication
- OAuth, OAuth2 supporting 27+ popular websites
- JWT
- Basic Authentication
- HTTP Sessions
- Add / Remove trailing slash from the URL with option to redirect
- Redirect requests
- HTTP to HTTPS
- HTTP to HTTPS WWW
- HTTP to HTTPS non WWW
- Non WWW to WWW
- WWW to non WWW
- View system supporting more than six template engines, you can still use anything you like
- Highly scalable rich render (Markdown, JSON, JSONP, XML...)
- Websocket API similar to socket.io
- Hot Reload
- Typescript integration + Web IDE
- Checks for updates at startup
- Highly customizable
Quick Start
Installation
The only requirement is the Go Programming Language, at least v1.7.
$ go get -u github.com/kataras/iris/iris
Hello, World!
$ cat helloworld.go
package main
import "github.com/kataras/iris"
func main(){
iris.Get("/", func(ctx *iris.Context){
ctx.Write("Hello, %s", "World!")
})
iris.Get("/myjson", func(ctx *iris.Context){
ctx.JSON(iris.StatusOK, iris.Map{
"Name": "Iris",
"Released": "13 March 2016",
"Stars": 5281,
})
})
iris.Listen(":8080")
}
$ go run helloworld.go
Navigate to http://localhost:8080 and you should see Hello, World!
New
// New with default configuration
app := iris.New()
app.Listen(....)
// New with configuration struct
app := iris.New(iris.Configuration{ DisablePathEscape: true})
app.Listen(...)
// Default station
iris.Listen(...)
// Default station with custom configuration
iris.Config.DisablePathEscape = true
iris.Listen(...)
Listening
Serve(ln net.Listener) error
ln, err := net.Listen("tcp4", ":8080")
if err := iris.Serve(ln); err != nil {
panic(err)
}
Listen(addr string)
iris.Listen(":8080")
ListenTLS(addr string, certFile, keyFile string)
iris.ListenTLS(":8080", "./ssl/mycert.cert", "./ssl/mykey.key")
ListenLETSENCRYPT(addr string)
iris.ListenLETSENCRYPT(":8080")
And
ListenUNIX(addr string, mode os.FileMode)
Close() error
Reserve() error
IsRunning() bool
Routing
iris.Get("/products/:id", getProduct)
iris.Post("/products", saveProduct)
iris.Put("products/:id", editProduct)
iris.Delete("/products/:id", deleteProduct)
And
iris.Patch("", ...)
iris.Connect("", ...)
iris.Options("", ...)
iris.Trace("", ...)
Path Parameters
func getProduct(ctx *iris.Context){
// Get id from path '/products/:id'
id := ctx.Param("id")
}
Query Parameters
/details?color=blue&weight=20
func details(ctx *iris.Context){
color:= ctx.URLParam("color")
weight:= ctx.URLParamInt("weight")
}
Form application/x-www-form-urlencoded
METHOD: POST | PATH: /save
| name | value |
|---|---|
| name | Gerasimos Maropoulos |
| [email protected] |
func save(ctx *iris.Context) {
// Get name and email
name := ctx.FormValueString("name")
email := ctx.FormValueString("email")
}
Form multipart/form-data
POST /save
| name | value |
|---|---|
| name | Gerasimos Maropoulos |
| [email protected] | |
| avatar | avatar |
func save(ctx *iris.Context) {
// Get name and email
name := ctx.FormValueString("name")
email := ctx.FormValueString("email")
// Get avatar
avatar, err := ctx.FormFile("avatar")
if err != nil {
ctx.EmitError(iris.StatusInternalServerError)
return
}
// Source
src, err := avatar.Open()
if err != nil {
ctx.EmitError(iris.StatusInternalServerError)
return
}
defer src.Close()
// Destination
dst, err := os.Create(avatar.Filename)
if err != nil {
ctx.EmitError(iris.StatusInternalServerError)
return
}
defer dst.Close()
// Copy
if _, err = io.Copy(dst, src); err != nil {
ctx.EmitError(iris.StatusInternalServerError)
return
}
ctx.HTML(iris.StatusOK, "<b>Thanks!</b>")
}
Handling Request
- Bind
JSONorXMLorformpayload into Go struct based onContent-Typerequest header. - Render response as
JSONorXMLwith status code.
type User struct {
Name string `json:"name" xml:"name" form:"name"`
Email string `json:"email" xml:"email" form:"email"`
}
iris.Post("/users", func(ctx *iris.Context) {
u := new(User)
if err := ctx.ReadJSON(u); err != nil {
ctx.EmitError(iris.StatusInternalServerError)
return
}
ctx.JSON(iris.StatusCreated, u)
// or
// ctx.XML(iris.StatusCreated, u)
// ctx.JSONP(...)
// ctx.HTML(iris.StatusCreated, "<b>Hi "+u.Name+"</b>")
// ctx.Markdown(iris.StatusCreated, "## Name: "+u.Name)
})
| Name | Description | Usage |
|---|---|---|
| JSON | JSON Serializer (Default) | example 1,example 2, book section |
| JSONP | JSONP Serializer (Default) | example 1,example 2, book section |
| XML | XML Serializer (Default) | example 1,example 2, book section |
| Markdown | Markdown Serializer (Default) | example 1,example 2, book section |
| Text | Text Serializer (Default) | example 1, book section |
| Binary Data | Binary Data Serializer (Default) | example 1, book section |
HTTP Errors
You can define your own handlers when http error occurs.
package main
import (
"github.com/kataras/iris"
)
func main() {
iris.OnError(iris.StatusInternalServerError, func(ctx *iris.Context) {
ctx.Write("CUSTOM 500 INTERNAL SERVER ERROR PAGE")
// or ctx.Render, ctx.HTML any render method you want
ctx.Log("http status: 500 happened!")
})
iris.OnError(iris.StatusNotFound, func(ctx *iris.Context) {
ctx.Write("CUSTOM 404 NOT FOUND ERROR PAGE")
ctx.Log("http status: 404 happened!")
})
// emit the errors to test them
iris.Get("/500", func(ctx *iris.Context) {
ctx.EmitError(iris.StatusInternalServerError) // ctx.Panic()
})
iris.Get("/404", func(ctx *iris.Context) {
ctx.EmitError(iris.StatusNotFound) // ctx.NotFound()
})
iris.Listen(":80")
}
Static Content
Serve files or directories, use the correct for your case, if you don't know which one, just use the Static(relative string, systemPath string, stripSlashes int).
// StaticHandler returns a HandlerFunc to serve static system directory
// Accepts 5 parameters
//
// first param is the systemPath (string)
// Path to the root directory to serve files from.
//
// second is the stripSlashes (int) level
// * stripSlashes = 0, original path: "/foo/bar", result: "/foo/bar"
// * stripSlashes = 1, original path: "/foo/bar", result: "/bar"
// * stripSlashes = 2, original path: "/foo/bar", result: ""
//
// third is the compress (bool)
// Transparently compresses responses if set to true.
//
// The server tries minimizing CPU usage by caching compressed files.
// It adds FSCompressedFileSuffix suffix to the original file name and
// tries saving the resulting compressed file under the new file name.
// So it is advisable to give the server write access to Root
// and to all inner folders in order to minimze CPU usage when serving
// compressed responses.
//
// fourth is the generateIndexPages (bool)
// Index pages for directories without files matching IndexNames
// are automatically generated if set.
//
// Directory index generation may be quite slow for directories
// with many files (more than 1K), so it is discouraged enabling
// index pages' generation for such directories.
//
// fifth is the indexNames ([]string)
// List of index file names to try opening during directory access.
//
// For example:
//
// * index.html
// * index.htm
// * my-super-index.xml
//
StaticHandler(systemPath string, stripSlashes int, compress bool,
generateIndexPages bool, indexNames []string) HandlerFunc
// Static registers a route which serves a system directory
// this doesn't generates an index page which list all files
// no compression is used also, for these features look at StaticFS func
// accepts three parameters
// first parameter is the request url path (string)
// second parameter is the system directory (string)
// third parameter is the level (int) of stripSlashes
// * stripSlashes = 0, original path: "/foo/bar", result: "/foo/bar"
// * stripSlashes = 1, original path: "/foo/bar", result: "/bar"
// * stripSlashes = 2, original path: "/foo/bar", result: ""
Static(relative string, systemPath string, stripSlashes int)
// StaticFS registers a route which serves a system directory
// generates an index page which list all files
// uses compression which file cache, if you use this method it will generate compressed files also
// think this function as small fileserver with http
// accepts three parameters
// first parameter is the request url path (string)
// second parameter is the system directory (string)
// third parameter is the level (int) of stripSlashes
// * stripSlashes = 0, original path: "/foo/bar", result: "/foo/bar"
// * stripSlashes = 1, original path: "/foo/bar", result: "/bar"
// * stripSlashes = 2, original path: "/foo/bar", result: ""
StaticFS(relative string, systemPath string, stripSlashes int)
// StaticWeb same as Static but if index.html e
// xists and request uri is '/' then display the index.html's contents
// accepts three parameters
// first parameter is the request url path (string)
// second parameter is the system directory (string)
// third parameter is the level (int) of stripSlashes
// * stripSlashes = 0, original path: "/foo/bar", result: "/foo/bar"
// * stripSlashes = 1, original path: "/foo/bar", result: "/bar"
// * stripSlashes = 2, original path: "/foo/bar", result: ""
StaticWeb(relative string, systemPath string, stripSlashes int)
// StaticServe serves a directory as web resource
// it's the simpliest form of the Static* functions
// Almost same usage as StaticWeb
// accepts only one required parameter which is the systemPath
// (the same path will be used to register the GET&HEAD routes)
// if the second parameter is empty, otherwise the requestPath is the second parameter
// it uses gzip compression (compression on each request, no file cache)
StaticServe(systemPath string, requestPath ...string)
iris.Static("/public", "./static/assets/", 1)
//-> /public/assets/favicon.ico
iris.StaticFS("/ftp", "./myfiles/public", 1)
iris.StaticWeb("/","./my_static_html_website", 1)
StaticServe(systemPath string, requestPath ...string)
Manual static file serving
// ServeFile serves a view file, to send a file
// to the client you should use the SendFile(serverfilename,clientfilename)
// receives two parameters
// filename/path (string)
// gzipCompression (bool)
//
// You can define your own "Content-Type" header also, after this function call
ServeFile(filename string, gzipCompression bool) error
Serve static individual file
iris.Get("/txt", func(ctx *iris.Context) {
ctx.ServeFile("./myfolder/staticfile.txt", false)
}
Templates
HTML Template Engine, defaulted
<!-- file ./templates/hi.html -->
<html>
<head>
<title>Hi Iris</title>
</head>
<body>
<h1>Hi {{.Name}}
</body>
</html>
// file ./main.go
package main
import "github.com/kataras/iris"
func main() {
iris.Config.IsDevelopment = true // this will reload the templates on each request
iris.Get("/hi", hi)
iris.Listen(":8080")
}
func hi(ctx *iris.Context) {
ctx.MustRender("hi.html", struct{ Name string }{Name: "iris"})
}
| Name | Description | Usage |
|---|---|---|
| HTML/Default Engine | HTML Template Engine (Default) | example , book section |
| Django Engine | Django Template Engine | example , book section |
| Pug/Jade Engine | Pug Template Engine | example , book section |
| Handlebars Engine | Handlebars Template Engine | example , book section |
| Amber Engine | Amber Template Engine | example , book section |
| Markdown Engine | Markdown Template Engine | example , book section |
Each section of the README has its own - more advanced - subject on the book, so be sure to check book for any further research
Middleware ecosystem
import (
"github.com/iris-contrib/middleware/logger"
"github.com/iris-contrib/middleware/cors"
"github.com/iris-contrib/middleware/basicauth"
)
// Root level middleware
iris.Use(logger.New())
iris.Use(cors.Default())
// Group level middleware
authConfig := basicauth.Config{
Users: map[string]string{"myusername": "mypassword", "mySecondusername": "mySecondpassword"},
Realm: "Authorization Required", // if you don't set it it's "Authorization Required"
ContextKey: "mycustomkey", // if you don't set it it's "user"
Expires: time.Duration(30) * time.Minute,
}
authentication := basicauth.New(authConfig)
g := iris.Party("/admin")
g.Use(authentication)
// Route level middleware
logme := func(ctx *iris.Context) {
println("request to /products")
ctx.Next()
}
iris.Get("/products", logme, func(ctx *iris.Context) {
ctx.Text(iris.StatusOK, "/products")
})
| Name | Description | Usage |
|---|---|---|
| Basicauth Middleware | HTTP Basic authentication | example 1, example 2, book section |
| JWT Middleware | JSON Web Tokens | example , book section |
| Cors Middleware | Cross Origin Resource Sharing W3 specification | how to use |
| Secure Middleware | Facilitates some quick security wins | example |
| I18n Middleware | Simple internationalization | example, book section |
| Recovery Middleware | Safety recover the station from panic | example |
| Logger Middleware | Logs every request | example, book section |
| Profile Middleware | Http profiling for debugging | example |
| Editor Plugin | Alm-tools, a typescript online IDE/Editor | book section |
| Typescript Plugin | Auto-compile client-side typescript files | book section |
| OAuth,OAuth2 Plugin | User Authentication was never be easier, supports >27 providers | example, book section |
| Iris control Plugin | Basic (browser-based) control over your Iris station | example, book section |
Sessions
If you notice a bug or issue post it here.
-
Cleans the temp memory when a session is idle, and re-allocates it to the temp memory when it's necessary. The most used sessions are optimized to be in the front of the memory's list.
-
Supports any type of database, currently only Redis and LevelDB.
A session can be defined as a server-side storage of information that is desired to persist throughout the user's interaction with the web application.
Instead of storing large and constantly changing data via cookies in the user's browser (i.e. CookieStore), only a unique identifier is stored on the client side called a "session id". This session id is passed to the web server on every request. The web application uses the session id as the key for retrieving the stored data from the database/memory. The session data is then available inside the iris.Context.
iris.Get("/", func(ctx *iris.Context) {
ctx.Write("You should navigate to the /set, /get, /delete, /clear,/destroy instead")
})
iris.Get("/set", func(ctx *iris.Context) {
//set session values
ctx.Session().Set("name", "iris")
//test if setted here
ctx.Write("All ok session setted to: %s", ctx.Session().GetString("name"))
})
iris.Get("/get", func(ctx *iris.Context) {
// get a specific key as a string.
// returns an empty string if the key was not found.
name := ctx.Session().GetString("name")
ctx.Write("The name on the /set was: %s", name)
})
iris.Get("/delete", func(ctx *iris.Context) {
// delete a specific key
ctx.Session().Delete("name")
})
iris.Get("/clear", func(ctx *iris.Context) {
// removes all entries
ctx.Session().Clear()
})
iris.Get("/destroy", func(ctx *iris.Context) {
// destroy/removes the entire session and cookie
ctx.SessionDestroy()
ctx.Log("You have to refresh the page to completely remove the session (on browsers), so the name should NOT be empty NOW, is it?\n ame: %s\n\nAlso check your cookies in your browser's cookies, should be no field for localhost/127.0.0.1 (or whatever you use)", ctx.Session().GetString("name"))
ctx.Write("You have to refresh the page to completely remove the session (on browsers), so the name should NOT be empty NOW, is it?\nName: %s\n\nAlso check your cookies in your browser's cookies, should be no field for localhost/127.0.0.1 (or whatever you use)", ctx.Session().GetString("name"))
})
iris.Listen(":8080")
Each section of the README has its own - more advanced - subject on the book, so be sure to check book for any further research
Websockets
// file ./main.go
package main
import (
"fmt"
"github.com/kataras/iris"
)
type clientPage struct {
Title string
Host string
}
func main() {
iris.Static("/js", "./static/js", 1)
iris.Get("/", func(ctx *iris.Context) {
ctx.Render("client.html", clientPage{"Client Page", ctx.HostString()})
})
// the path at which the websocket client should register itself to
iris.Config.Websocket.Endpoint = "/my_endpoint"
var myChatRoom = "room1"
iris.Websocket.OnConnection(func(c iris.WebsocketConnection) {
c.Join(myChatRoom)
c.On("chat", func(message string) {
// to all except this connection ->
//c.To(iris.Broadcast).Emit("chat", "Message from: "+c.ID()+"-> "+message)
// to the client ->
//c.Emit("chat", "Message from myself: "+message)
// send the message to the whole room,
// all connections which are inside this room will receive this message
c.To(myChatRoom).Emit("chat", "From: "+c.ID()+": "+message)
})
c.OnDisconnect(func() {
fmt.Printf("\nConnection with ID: %s has been disconnected!", c.ID())
})
})
iris.Listen(":8080")
}
// file js/chat.js
var messageTxt;
var messages;
$(function () {
messageTxt = $("#messageTxt");
messages = $("#messages");
ws = new Ws("ws://" + HOST + "/my_endpoint");
ws.OnConnect(function () {
console.log("Websocket connection enstablished");
});
ws.OnDisconnect(function () {
appendMessage($("<div><center><h3>Disconnected</h3></center></div>"));
});
ws.On("chat", function (message) {
appendMessage($("<div>" + message + "</div>"));
})
$("#sendBtn").click(function () {
//ws.EmitMessage(messageTxt.val());
ws.Emit("chat", messageTxt.val().toString());
messageTxt.val("");
})
})
function appendMessage(messageDiv) {
var theDiv = messages[0]
var doScroll = theDiv.scrollTop == theDiv.scrollHeight - theDiv.clientHeight;
messageDiv.appendTo(messages)
if (doScroll) {
theDiv.scrollTop = theDiv.scrollHeight - theDiv.clientHeight;
}
}
<!-- file templates/client.html -->
<html>
<head>
<title>My iris-ws</title>
</head>
<body>
<div id="messages" style="border-width:1px;border-style:solid;height:400px;width:375px;">
</div>
<input type="text" id="messageTxt" />
<button type="button" id="sendBtn">Send</button>
<script type="text/javascript">
var HOST = {{.Host}}
</script>
<script src="js/vendor/jquery-2.2.3.min.js" type="text/javascript"></script>
<!-- /iris-ws.js is served automatically by the server -->
<script src="/iris-ws.js" type="text/javascript"></script>
<!-- -->
<script src="js/chat.js" type="text/javascript"></script>
</body>
</html>
View a working example by navigating here and if you need more than one websocket server click here.
Each section of the README has its own - more advanced - subject on the book, so be sure to check book for any further research
Need help?
-
The most important is to read the practical guide.
-
Explore & download the examples.
-
HISTORY.md file is your best friend.
FAQ
Explore these questions or navigate to the community chat.
Support
Hi, my name is Gerasimos Maropoulos and I'm the author of this project, let me put a few words about me.
I started to design iris the night of the 13 March 2016, some weeks later, iris started to became famous and I have to fix many issues and implement new features, but I didn't have time to work on Iris because I had a part time job and the (software engineering) colleague which I studied.
I wanted to make iris' users proud of the framework they're using, so I decided to interrupt my studies and colleague, two days later I left from my part time job also.
Today I spend all my days and nights coding for Iris, and I'm happy about this, therefore I have zero incoming value.
- :star: the project
- Donate
- :earth_americas: spread the word
- Contribute to the project
Philosophy
The Iris philosophy is to provide robust tooling for HTTP, making it a great solution for single page applications, web sites, hybrids, or public HTTP APIs. Keep note that, today, iris is faster than nginx itself.
Iris does not force you to use any specific ORM or template engine. With support for the most used template engines, you can quickly craft the perfect application.
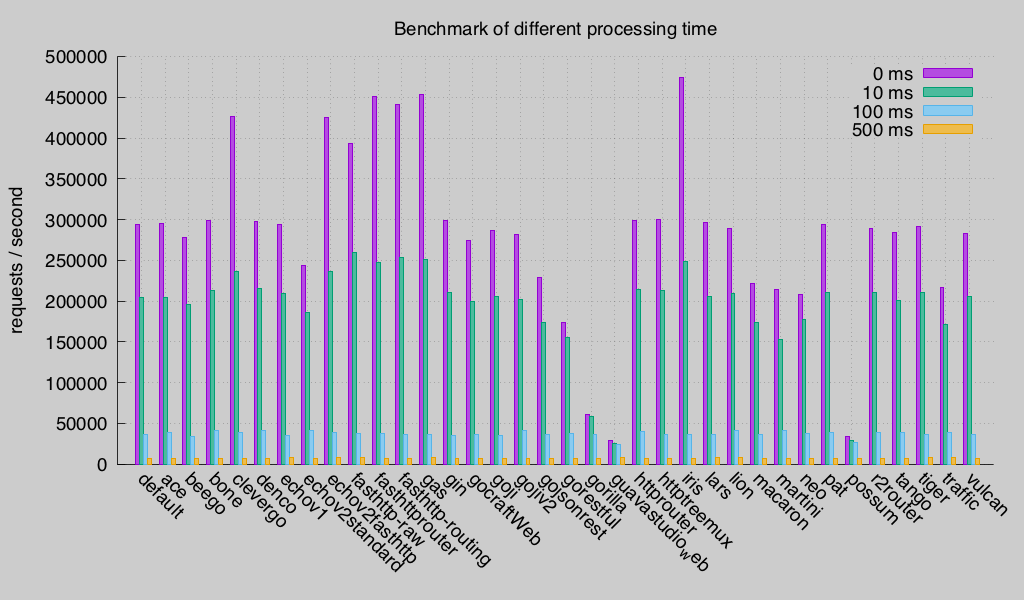
Benchmarks
This Benchmark test aims to compare the whole HTTP request processing between Go web frameworks.

The results have been updated on July 21, 2016
The second is an article I just found(3 October 2016) which compares Iris vs Nginx vs Nodejs express, it was written in Thai, so I used google to translate it to english.

The results showed that the req / sec iris do best at around 70k-50k, followed by nginx and nginx-php-fpm and nodejs respectively. The error golang-iris and nginx work equally, followed by the final nginx and php-fpm at a ratio of 1: 1.
You can read the full article here.
Testing
I recommend writing your API tests using this new library, httpexpect which supports Iris and fasthttp now, after my request here. You can find Iris examples here, here and here.
Versioning
Current: v4.5.0
Iris is an active project
Read more about Semantic Versioning 2.0.0
- http://semver.org/
- https://en.wikipedia.org/wiki/Software_versioning
- https://wiki.debian.org/UpstreamGuide#Releases_and_Versions
Todo
Iris is a Community-Driven Project, waiting for your suggestions and feature requests!
People
The big thanks goes to all people who help building this framework with feature-requests & bug reports!
The author of Iris is @kataras. If you're willing to donate, feel free to navigate to the DONATIONS PAGE.
Contributing
If you are interested in contributing to the Iris project, please see the document CONTRIBUTING.
License
This project is licensed under the MIT License, Copyright (c) 2016 Gerasimos Maropoulos.










